[3.0] Menus déroulants dans la navbar
Rédigé le: 11 Fév 2014 à 04:36
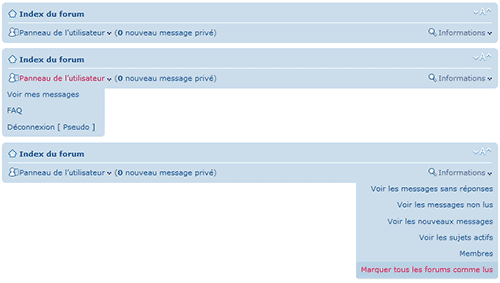
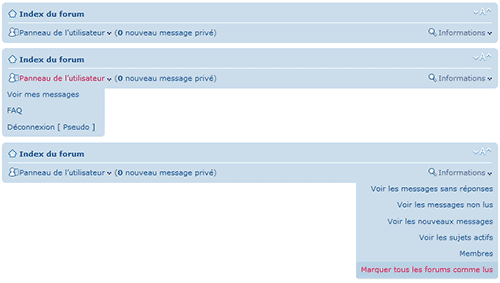
Menus déroulants dans la navbar
Le but de cette doc est de regrouper différents liens affichés en haut du forum dans deux menus déroulants.

- Partie HTML
Ouvrir : index_body.html
Trouver et supprimer :
Ouvrir : overall_header.html
Trouver :
Remplacer par :
Ouvrir : viewforum_body.html
Trouver et supprimer :
Trouver et supprimer :
- Partie CSS
Ouvrir : common.css
Ajouter à la fin du fichier :
N'oubliez pas de rafraîchir le style (template et thème) et de vider le cache.
Le but de cette doc est de regrouper différents liens affichés en haut du forum dans deux menus déroulants.

- Partie HTML
Ouvrir : index_body.html
Trouver et supprimer :
- Code: Tout sélectionner
<!-- IF S_DISPLAY_SEARCH or (S_USER_LOGGED_IN and not S_IS_BOT) --> <ul class="linklist"> <!-- IF S_DISPLAY_SEARCH --> <li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a><!-- IF S_LOAD_UNREADS --> • <a href="{U_SEARCH_UNREAD}">{L_SEARCH_UNREAD}</a><!-- ENDIF --><!-- IF S_USER_LOGGED_IN --> • <a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><!-- ENDIF --> • <a href="{U_SEARCH_ACTIVE_TOPICS}">{L_SEARCH_ACTIVE_TOPICS}</a></li> <!-- ENDIF --> <!-- IF not S_IS_BOT and U_MARK_FORUMS --><li class="rightside"><a href="{U_MARK_FORUMS}" accesskey="m">{L_MARK_FORUMS_READ}</a></li><!-- ENDIF --> </ul> <!-- ENDIF -->
Ouvrir : overall_header.html
Trouver :
- Code: Tout sélectionner
<!-- IF not S_IS_BOT and S_USER_LOGGED_IN --> <ul class="linklist leftside"> <li class="icon-ucp"> <a href="{U_PROFILE}" title="{L_PROFILE}" accesskey="e">{L_PROFILE}</a> <!-- IF S_DISPLAY_PM --> (<a href="{U_PRIVATEMSGS}">{PRIVATE_MESSAGE_INFO}</a>)<!-- ENDIF --> <!-- IF S_DISPLAY_SEARCH --> • <a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a> <!-- ENDIF --> <!-- IF U_RESTORE_PERMISSIONS --> • <a href="{U_RESTORE_PERMISSIONS}">{L_RESTORE_PERMISSIONS}</a> <!-- ENDIF --> </li> </ul> <!-- ENDIF --> <ul class="linklist rightside"> <li class="icon-faq"><a href="{U_FAQ}" title="{L_FAQ_EXPLAIN}">{L_FAQ}</a></li> <!-- IF not S_IS_BOT --> <!-- IF S_DISPLAY_MEMBERLIST --><li class="icon-members"><a href="{U_MEMBERLIST}" title="{L_MEMBERLIST_EXPLAIN}">{L_MEMBERLIST}</a></li><!-- ENDIF --> <!-- IF not S_USER_LOGGED_IN and S_REGISTER_ENABLED and not (S_SHOW_COPPA or S_REGISTRATION) --><li class="icon-register"><a href="{U_REGISTER}">{L_REGISTER}</a></li><!-- ENDIF --> <li class="icon-logout"><a href="{U_LOGIN_LOGOUT}" title="{L_LOGIN_LOGOUT}" accesskey="x">{L_LOGIN_LOGOUT}</a></li> <!-- ENDIF --> </ul>
Remplacer par :
- Code: Tout sélectionner
<!-- IF not S_IS_BOT and S_USER_LOGGED_IN --> <ul class="linklist leftside navbarmenu"> <li class="icon-ucp"><a href="{U_PROFILE}" title="{L_PROFILE}" accesskey="e"><span>{L_PROFILE}</span></a> <ul class="navbar navbardropdown"> <!-- IF S_DISPLAY_SEARCH --><li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li><!-- ENDIF --> <!-- IF U_RESTORE_PERMISSIONS --><li><a href="{U_RESTORE_PERMISSIONS}">{L_RESTORE_PERMISSIONS}</a></li><!-- ENDIF --> <li><a href="{U_FAQ}" title="{L_FAQ_EXPLAIN}">{L_FAQ}</a></li> <li><a href="{U_LOGIN_LOGOUT}" title="{L_LOGIN_LOGOUT}" accesskey="x">{L_LOGIN_LOGOUT}</a></li> </ul> </li> <!-- IF S_DISPLAY_PM --><li> (<a href="{U_PRIVATEMSGS}">{PRIVATE_MESSAGE_INFO}</a>)</li><!-- ENDIF --> </ul> <!-- ELSE --> <ul class="linklist leftside"> <!-- IF not S_IS_BOT --> <li class="icon-logout"><a href="{U_LOGIN_LOGOUT}" title="{L_LOGIN_LOGOUT}" accesskey="x">{L_LOGIN_LOGOUT}</a></li> <!-- IF not S_USER_LOGGED_IN and S_REGISTER_ENABLED and not (S_SHOW_COPPA or S_REGISTRATION) --><li class="icon-register"><a href="{U_REGISTER}">{L_REGISTER}</a></li><!-- ENDIF --> <!-- ENDIF --> <li class="icon-faq"><a href="{U_FAQ}" title="{L_FAQ_EXPLAIN}">{L_FAQ}</a></li> </ul> <!-- ENDIF --> <!-- IF S_DISPLAY_SEARCH or (S_USER_LOGGED_IN and not S_IS_BOT) --> <ul class="linklist rightside navbarmenu"> <li class="icon-search"><a href="#"><a href="javascript:void(0)"><span>{L_INFORMATION}</span></a> <ul class="navbar navbardropdown"> <!-- IF S_DISPLAY_SEARCH --> <li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li> <!-- IF S_LOAD_UNREADS --><li><a href="{U_SEARCH_UNREAD}">{L_SEARCH_UNREAD}</a></li><!-- ENDIF --> <!-- IF S_USER_LOGGED_IN --><li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li><!-- ENDIF --> <li><a href="{U_SEARCH_ACTIVE_TOPICS}">{L_SEARCH_ACTIVE_TOPICS}</a></li> <!-- ENDIF --> <!-- IF not S_IS_BOT --> <!-- IF S_DISPLAY_MEMBERLIST --><li><a href="{U_MEMBERLIST}" title="{L_MEMBERLIST_EXPLAIN}">{L_MEMBERLIST}</a></li><!-- ENDIF --> <!-- IF U_MARK_FORUMS --> <!-- IF SCRIPT_NAME == index --><li><a href="{U_MARK_FORUMS}" accesskey="m">{L_MARK_FORUMS_READ}</a></li><!-- ENDIF --> <!-- IF SCRIPT_NAME == viewforum and S_HAS_SUBFORUM --><li><a href="{U_MARK_FORUMS}">{L_MARK_SUBFORUMS_READ}</a></li><!-- ENDIF --> <!-- ENDIF --> <!-- IF SCRIPT_NAME == viewforum and U_MARK_TOPICS --><li><a href="{U_MARK_TOPICS}" accesskey="m">{L_MARK_TOPICS_READ}</a></li><!-- ENDIF --> <!-- ENDIF --> </ul> </li> </ul> <!-- ENDIF -->
Ouvrir : viewforum_body.html
Trouver et supprimer :
- Code: Tout sélectionner
<!-- IF not S_IS_BOT and U_MARK_FORUMS --> <ul class="linklist"> <li class="rightside"><a href="{U_MARK_FORUMS}">{L_MARK_SUBFORUMS_READ}</a></li> </ul> <!-- ENDIF -->
Trouver et supprimer :
- Code: Tout sélectionner
<!-- IF not S_IS_BOT and U_MARK_TOPICS --><a href="{U_MARK_TOPICS}" accesskey="m">{L_MARK_TOPICS_READ}</a> • <!-- ENDIF -->
- Partie CSS
Ouvrir : common.css
Ajouter à la fin du fichier :
- Code: Tout sélectionner
/* Menu navbar ---------------------------------------- */ #wrap { position: relative; } ul.navbarmenu li { padding-top: 1px; } ul.navbarmenu span { background: url("{T_THEME_PATH}/images/arrow_down.gif") 100% 60% no-repeat; padding-right: 10px; display: inline-block; } *+html ul.navbarmenu span { display: block; } .navbarmenu .icon-search > a { cursor: default; } ul.navbarmenu li ul li { float: none; margin-right: 0; line-height: 1.5em; } .navbarmenu li:hover span { background-position: 100% 65%; } /*--- sous-menu ---*/ ul.navbardropdown { display: none; position: absolute; min-width: 160px; padding: 2px 0; border-radius: 0 0 5px 5px; z-index: 1; } ul.leftside .navbardropdown { left: 20px; } ul.rightside .navbardropdown { right: 20px; } .navbardropdown li, .navbardropdown li a { font-size: 0.9em; display: block; padding: 2px 4px; } .navbardropdown a:hover { text-decoration: none; } .navbarmenu li:hover .navbardropdown, .navbarmenu li a:focus .navbardropdown { display: block; } .navbardropdown li:hover { background-color: #B9D1E4; }
N'oubliez pas de rafraîchir le style (template et thème) et de vider le cache.